こんにちは、エンジニアをしている やまたろう です。
会社ではVue + Typescriptを使用したフロントエンド開発、Figmaを使用したデザイン作成やプロジェクトマネジメント業務など色々なことに挑戦させてもらっています!
はじめに
昨今、DX(デジタルトランスフォーメーション)への取り込みが推奨されたり、リモートワークできる環境を整えるために様々なサービスを導入されているように思います。
Slack、Confuluence、Notion、Zoom、Github、Google Workspace など、今まで名前は聞いたことはあっても導入されていなかったものが次々と導入されていることでしょう…
複雑化される業務、使いこなせないツール、困惑する現場の人々
混沌とする時代の訪れと共に企業内で息を潜めていた救世主(メシア)が現れ、業務自動化によるコスト改善を提案されると思います。
そんな救世主の方に向けて業務改善の武器としてGoogle Apps Script を紹介していきます。
Google Workspaceの契約がなくてもGmailアカウントさえあれば個人でも使えるものなので、日々の生活にお役立てください。
趣味でスクレイピングをしている筆者もありがたく使わせてもらっています。
Google Apps Scriptはこちら : https://script.google.com/
Google Apps Script (GAS) とは
GASを知らない方は、ExcelVBAのGoogle版という風に最初はイメージするとよいかもしれません。実態はもう少し高度なものになりますが、使えば理解できるはずです。
ちなみに、公式ページには以下のように紹介されています。
Google Workspaceの統合、自動化、拡張のためのビジネスソリューションをすばやく簡単に構築するための唯一のローコードプラットフォームです。
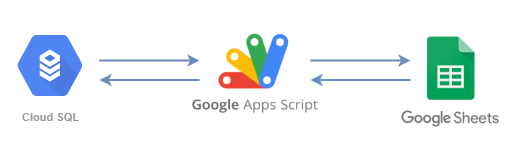
要するに、GmailやSpreadsheetなどのGoogleサービスを跨ったスクリプトを開発できるプラットフォームのことですね。AWS LambdaやGoogle Cloud FunctionsでもSDKを利用することでGoogleのサービスを利用する関数を作成できますが、Google Apps Scriptではより簡単に利用できるのが特徴です。
使用できる言語
GASで使用可能な言語は、JavaScriptのみとなります。
ランタイムはNode.jsでも使用されているV8なので、それなりの新しい構文を使用可能ですが、Moduleのimport exportには対応していないので綺麗にコードを書こうと思うと結構工夫しなければいけません。
V8はGoogle製のJavaScriptランタイムでV型8気筒エンジンから名前の由来が来ているらしく、車好きなエンジニアにV8の話をすると喜ばれます。ちなみに出足が遅いとかそういった特徴はありませんが、Rhinoランタイム同様にwindowやdocumentオブジェクトなどブラウザ固有のものは存在しません。
開発環境
GASの開発はWebでもローカルでも行えます。
Webで開発する場合も、サイト上に公開されている monaco-editor からコードを書くことができるため、何も不自由なく開発することができます。
monaco-editorはVSCodeにも使われているJavaScript製のエディタライブラリでエンジニアなら殆どの方がお世話になっているもので、素晴らしさを語ると長くなるので本記事では割愛します。
ローカルで開発する場合、Google謹製のライブラリ clasp を利用するとTypeScriptで開発することができるため、gitでコードを管理してCI/CDで管理することも可能です。
更に、TypeScriptを使うことで、ESModuleのimport exportに対応していない問題にもある程度対応できるため、筆者はローカルでの開発をオススメします。
なぜGAS?
GASについて簡単に紹介をしたところで、なぜ業務改善にGASがオススメなのかを説明します。
無料で始められる
そうです、追加費用を支払わず自動化ツールを作れます。
冒頭述べたようにGoogleアカウントがあれば無料です、つまり個人でGmailとかを使われている方も無料で使えます。
容易に始められる
LambdaやCloud Functionsなどよりも容易に始められます。
具体的には、プロジェクトを作るとかの事前準備の手間が他のサービスに比べてハードルが低いです。
困った時のSpreadSheet
サーバーレス環境で面倒だなと思うこと、個人的にはデータの置き場です。
RDBを構築するほどでもないし、プレーンテキストで管理するのも抵抗あるなーという時に、
Spreadsheet(Excel)が最適ということってありますよね。
GASは公式で謳っている通り、Google Workspaceの連携が非常に簡単にできるので認証など複雑な設定せずにSpreadsheetにデータを溜め込んでいくことができます。更に、Spreadsheetであれば、皆大好きExcelライクなUIで非エンジニアにもスムーズにデータ共有することができてWinWinです。
具体的にどういう時に使う?
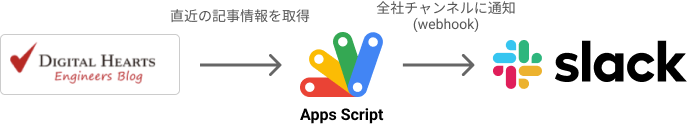
弊社の実例でいうと、本ブログの記事が公開されたことをSlackに通知するアプリが存在します。

構成は至ってシンプルで、定期的にブログのRSSを取得し直近で公開されたものが存在した時にSlackの特定チャンネルに投稿するものになります。Googleのサービスを使わないサーバーレスの実行環境としても活用できる例ですね。
他には、Google Formsを利用した申請制度を自動化する場合にも使えます。
例えば、書籍購入申請フォームとSlackの連携をするシステムを作る場合、下記のコードで大枠は出来上がります。
※ 連携元のGoogleFormsはISBNを入力するだけのシンプルなもの
const URL = PropertiesService.getScriptProperties().getProperties("SLACK_WEBHOOK_URL");
// e = GoogleFormsから送信されてくるフォームデータ
function main(e) {
const itemResponses = e.response.getItemResponses();
const email = e.response.getRespondentEmail();
const isbn = itemResponses[0].getResponse();
// Send to Slack
UrlFetchApp.fetch(SLACK_WEBHOOK, {
contentType: "application/json",
method: "post",
payload: JSON.stringify({ email, isbn }),
});
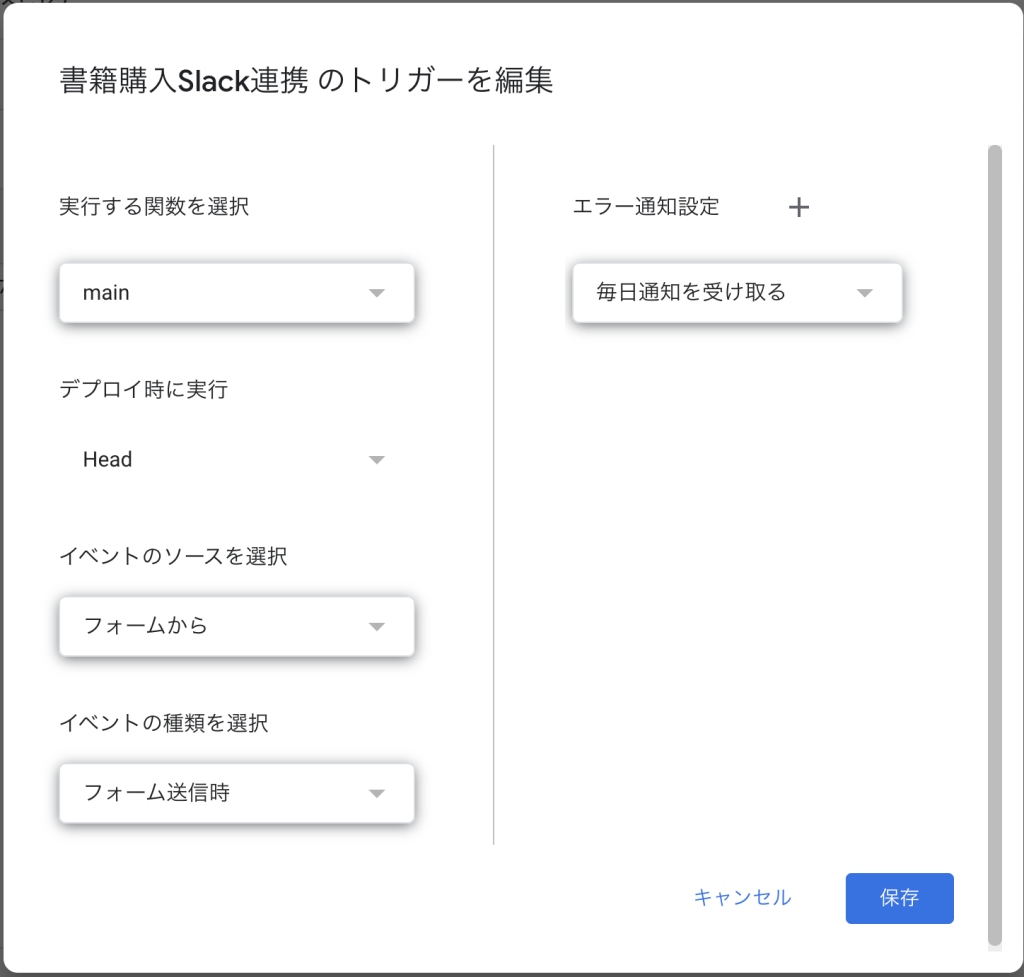
}トリガーの設定は下記画像の通りで、GUI上から行います。

承認ステップや書籍の管理など、他にも考えないといけない部分はありますが、そこまで難しいものにはならないはずです。
他社事例ですと、Notionに購入した書籍を管理するデータベースがあって社員が最も読んでいる本とかを可視化している場所もあるので弊社でもいつか実現したいですね!
このように、最低限のコード・設定である程度動くものを実装できる一方APIなどの用途にはあまり適していません。SpreadSheetをデータベースとして利用するようなGAS製APIを作ったら面白そうだなと思い耽ることもありますが、実現は難しそうです。
さいごに
Google Apps Scriptを利用することで今まで面倒だった作業を自動化する可能性を感じて頂けたと思います。
今回はGASに焦点を当てて業務改善に利用できることをお伝えしましたが、SlackやNotion、Zoomなどの今勢いがあるサービスを使いこなすことで更に生産性が向上するに違いありません。
それらのサービスを使いこなすことで、読者の皆様が会社の救世主になる日を楽しみにしています!!
<おすすめ記事・メディア>
oneplus